Template 설명:
Bootstrap3를 위한 가장 간단한 Sidebar입니다. 가장 기본적인 기능만 포함되어 있으므로, 사용자가 소스코드를 이해하고, 수정하여 사용하기 매우 용이합니다.Template 기능:
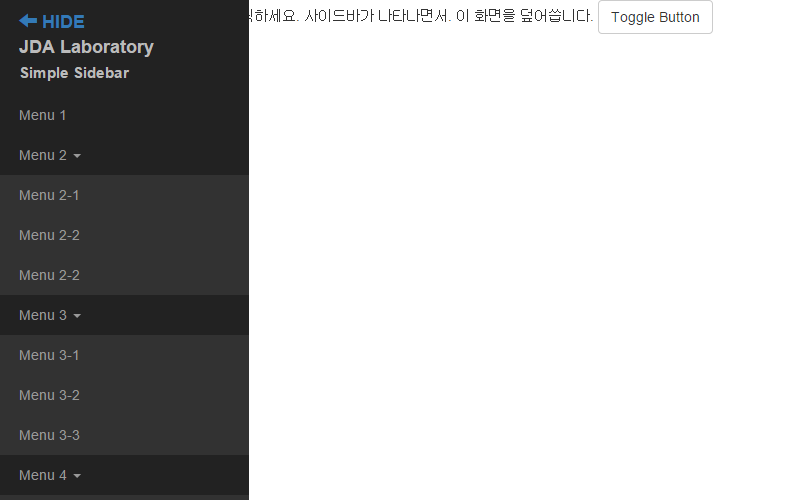
- 기존 페이지위에 Sidebar를 띄울 수 있습니다.
- Sidebar를 띄우거나 숨기기 위한 버튼을 data-toggle="sidebar"로 간단히 만들 수 있습니다.
- SCSS 및 CSS로 2가지 모두 포함하고있습니다.
- 사이드바 메뉴의 Depth를 무한정 만들 수 있습니다.(이 경우, 색상문제가 발생할 수 있으므로, 스타일을 수정하시길 권장합니다.)